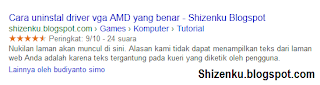
Kebanyakan tutorial tentang pemasangan rich snippet rating yang sedang beredar di internet saat ini masih menggunakan struktur RDF a. Namun yang akan saya bagikan kali ini adalah merupakan yang versi microdata. Ngomongin soal microdata, mengapa kita harus menggunakan Microdata, kenapa tidak menggunakan RDFa ataupun Microformats ? jawabannya sangat sederhana, Itu karena microdata adalah merupakan struktur yang paling baru dan yang paling disarankan oleh pihak google saat ini. Walaupun struktur ketiga-tiganya bisa digunakan. Maka dari itu jika kalian tertarik dan ingin memasangnya di blog kalian dan ingin tampilan blog kalian seperti pada gambar di bawah ini, silahkan baca panduan lengkapnya yang ada di bawah :
Buat para sahabat-sahabat blogger sejati berikut ini cara memasang rich snippet review rating versi microdata valid HTML5.
1. Pertama yang harus di lakukan adalah kalian harus Login ke Blogger
2. Kedua Menuju menu Template
3. Ketiga klik menu Edit html
4. Carilah kode di bawah ini di dalam kode html :
<b:includable id='post' var='post'>5. Setelah itu kalian scroll mouse ke bawah sampai ketemu kode di bawah ini :
<data:post.body/>6. Jika ternyata setelah di cari kode <data:post.body/> ada banyak, cari yang di atasnya ada kode di bawah ini :
<b:if cond='data:blog.pageType == "item"'>7. Lalu tambahkan kode rich snippet review rating di bawah ini :
<div itemscope='' itemtype='http://data-vocabulary.org/Review-aggregate'>8. Maka nanti keseluruhan hasil kodenya akan terlihat sama persis seperti pada kode di bawah ini :
Judul : <span itemprop='itemreviewed'><data:post.title/></span><br/>
Peringkat : <span itemprop='rating' itemscope='' itemtype='http://data-vocabulary.org/Rating'><span itemprop='average'>7</span>/<span itemprop='best'>10</span></span>. <span itemprop='votes'>264</span> voting. <span itemprop='count'>197</span> pengguna.
</div><br/>
<b:if cond='data:blog.pageType == "item"'>Fungsi kode <br/> di atas adalah hampir sama seperti tombol enter yang ada di keyboard yaitu untuk membuat elemen selanjutnya berada di bawahnya.
<data:post.body/><br/>
<div itemscope='' itemtype='http://data-vocabulary.org/Review-aggregate'>
Judul : <span itemprop='itemreviewed'><data:post.title/></span><br/>
Peringkat : <span itemprop='rating' itemscope='' itemtype='http://data-vocabulary.org/Rating'><span itemprop='average'>7</span>/<span itemprop='best'>10</span></span>. <span itemprop='votes'>264</span> voting. <span itemprop='count'>197</span> pengguna.
</div><br/>
9. Kode berwarna merah silahkan kalian atur sendiri sesuai keinginan juragan.
10. Dan yang terakhir kalian tinggal klik Simpan template,
Mudah bukan. Selamat mencoba kawan.

Pada artikel kali ini saya akan membahas bagaimana cara memasang Rich snippet - Review rating versi microdata. fungsi utama dari penggunaan ...